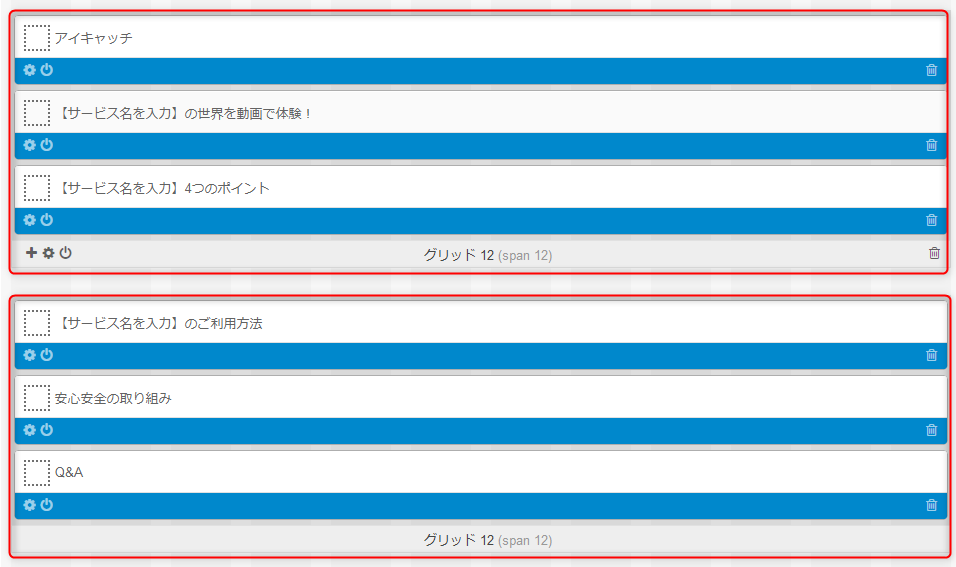
「グリッド」とは?
「グリッド」とは、mekumaのレイアウトの構成要素の1つであり、ブロックを配置する「枠」のようなものです。
グリッドの追加方法
STEP01.
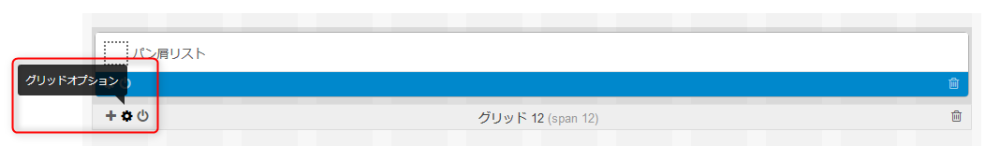
グリッドを追加する親グリッドにカーソルを合わせると表示される「+」アイコンをクリックし、さらに「 グリッドの追加 」をクリックします。
STEP02.
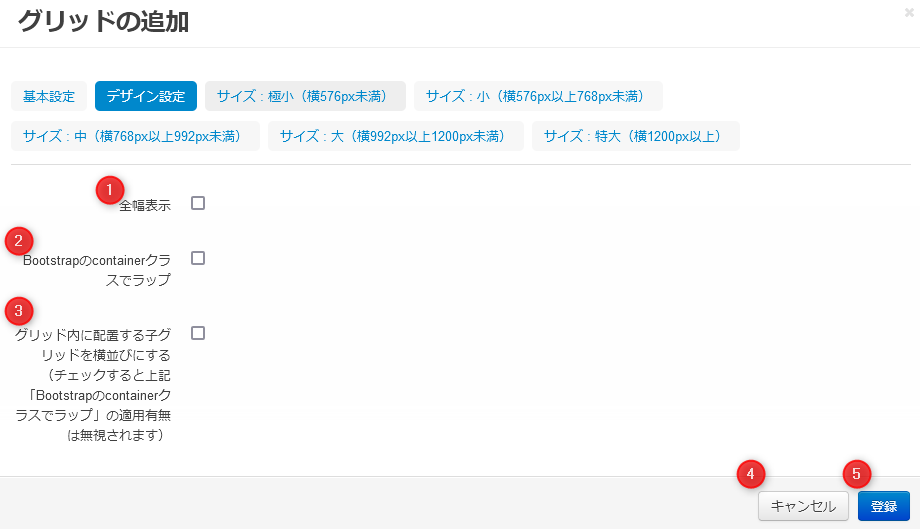
「グリッドの追加」ウィンドウが表示されるので、各項目を指定・入力したうえで「登録」ボタンをクリックしてください。
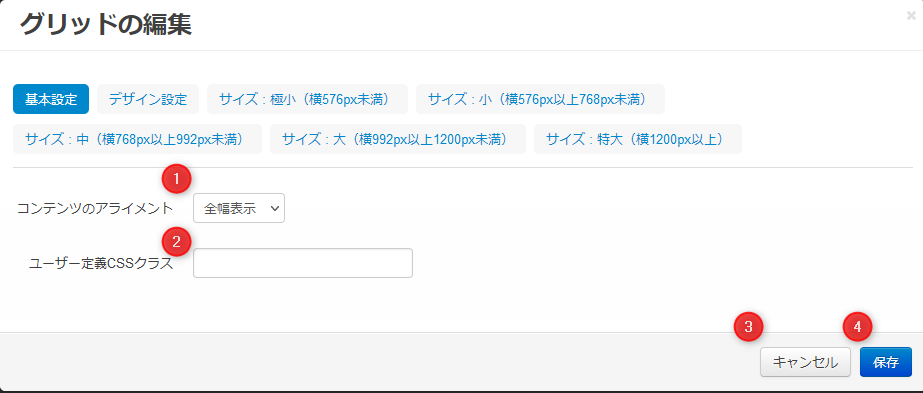
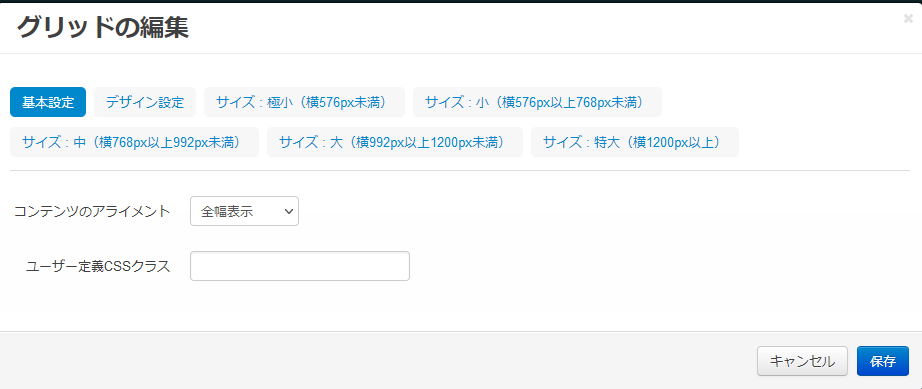
| 「基本設定」タブ |
| No. | 名称 | 説明 |
|---|---|---|
| 01 | コンテンツのアラインメント | 追加するグリッドの横幅が親グリッドの横幅よりも小さい場合の表示方法(全幅表示 / 左寄せ / 右寄せ)を指定します。 |
| 02 | ユーザー定義CSSクラス | グリッドに任意のCSSクラスを設定できます。 設定したCSSクラスに対して、 CSSエディター で独自のスタイルを適用する際などに利用します。 |
| 03 | 「キャンセル」ボタン | クリックするとグリッドの追加を中止します。 |
| 04 | 「登録」ボタン | クリックすると指定した内容でグリッドを追加します。 |
| 「デザイン設定」タブ |
| No. | 名称 | 説明 |
|---|---|---|
| 01 | 全幅表示 | チェックすると「基本情報」タブで指定したグリッド幅いっぱいにグリッド内ブロックのコンテンツを表示します。 |
| 02 | Bootstrapのcontainerクラスでラップ | チェックするとグリッド内のコンテンツをBootstrapのcontainerクラスでラップします。 |
| 03 | グリッド内に配置する子グリッドを横並びにする | チェックするとグリッド内に配置する子グリッドを横並びにします。 なお、上記「Bootstrapのcontainerクラスでラップ」の適用有無は無視されます。 |
| 04 | 「キャンセル」ボタン | クリックするとグリッドの追加を中止します。 |
| 05 | 「登録」ボタン | クリックすると指定した内容でグリッドを追加します。 |
| 「サイズ別デザイン設定」タブ |
ユーザー利用端末のディスプレイの横幅(px)に応じてデザインを設定できます。
設定可能な横幅の種類は以下の通りです。
- 極小(横576px未満)
- 小(横576px以上768px未満)
- 中(横768px以上992px未満)
- 大(横992px以上1200px未満)
- 特大(横1200px以上)
| No. | 名称 | 説明 |
|---|---|---|
| 01 | フレックスボックスの並べ替え(ms-flex-order) | グリッド内にフレックスボックスが配置されている場合の並べ替え方法(ms-flex-order)を指定します。 |
| 02 | 「キャンセル」ボタン | クリックするとグリッドの追加を中止します。 |
| 03 | 「登録」ボタン | クリックすると指定した内容でグリッドを追加します。 |
グリッドの編集方法
STEP01.
編集するグリッドにカーソルを合わせると表示される歯車アイコンをクリックします。
STEP02.
「グリッドの編集」ウィンドウが表示されるので、各項目を指定・入力したうえで「保存」ボタンをクリックしてください。
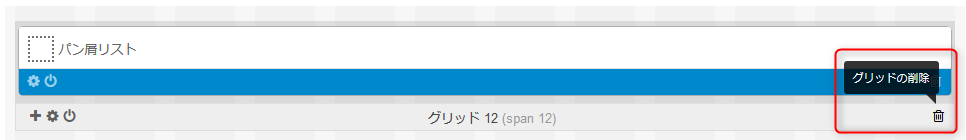
グリッドの削除方法
削除するグリッドにカーソルを合わせると表示されるゴミ箱アイコンをクリックします。
削除の実行を確認するポップアップが表示されるので、「OK」ボタンをクリックしてください。