「レイアウト」「グリッド」「ブロック」とは?
「レイアウト」とは、ウェブサイトに表示する各要素の配置を指します。
mekumaでは「 グリッド 」と「 ブロック 」を使ってレイアウトを構成します。
| グリッド | ブロックを配置する「枠」のようなものです。 グリッドの中に子要素となるグリッドを配置することもできます。 |
|---|---|
| ブロック | ウェブサイトに表示する具体的な内容を定義したものです。 「パン屑リスト」や「専門家」のように固定的な内容を表示するブロックに加え、運営者が内容を自由に記述できる「HTMLブロック」などがあります。 |
グリッドとブロックを組み合わせることにより、複雑なレイアウトのページを簡単に作成できます。
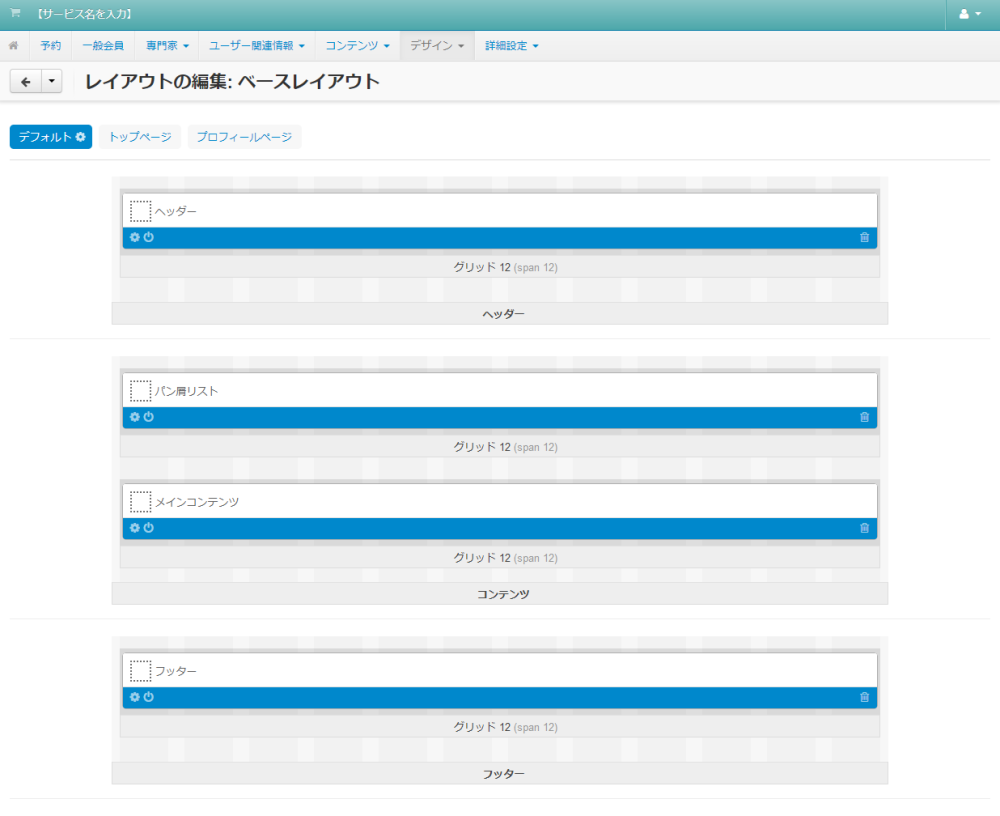
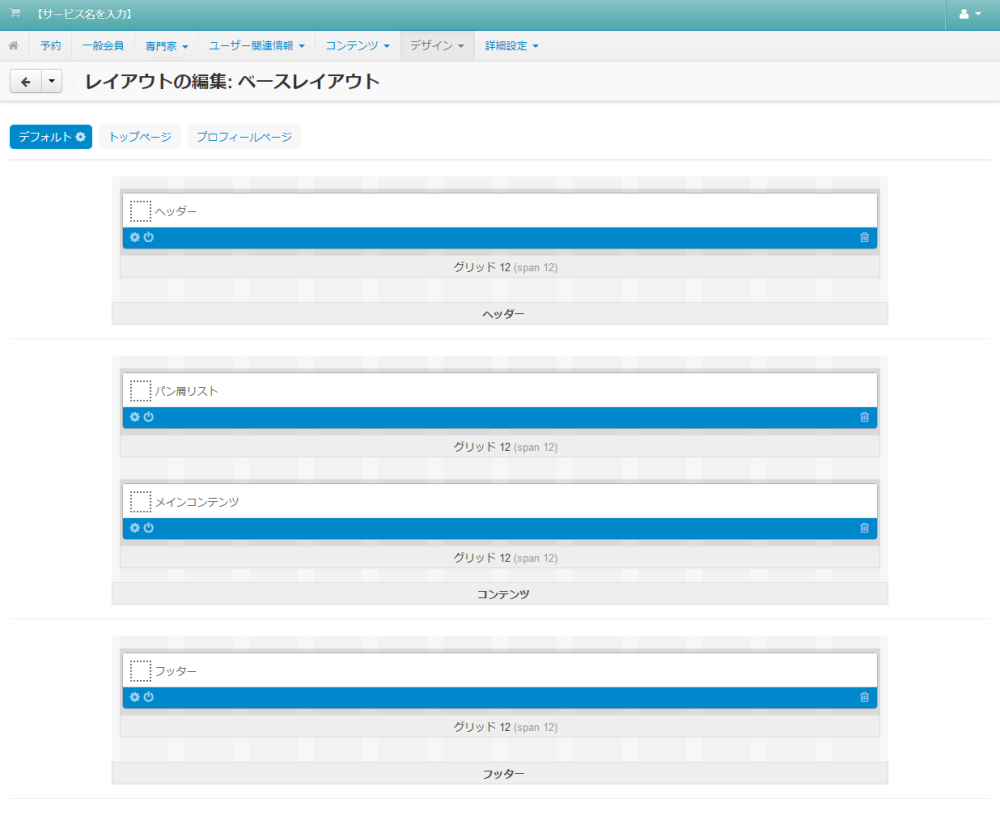
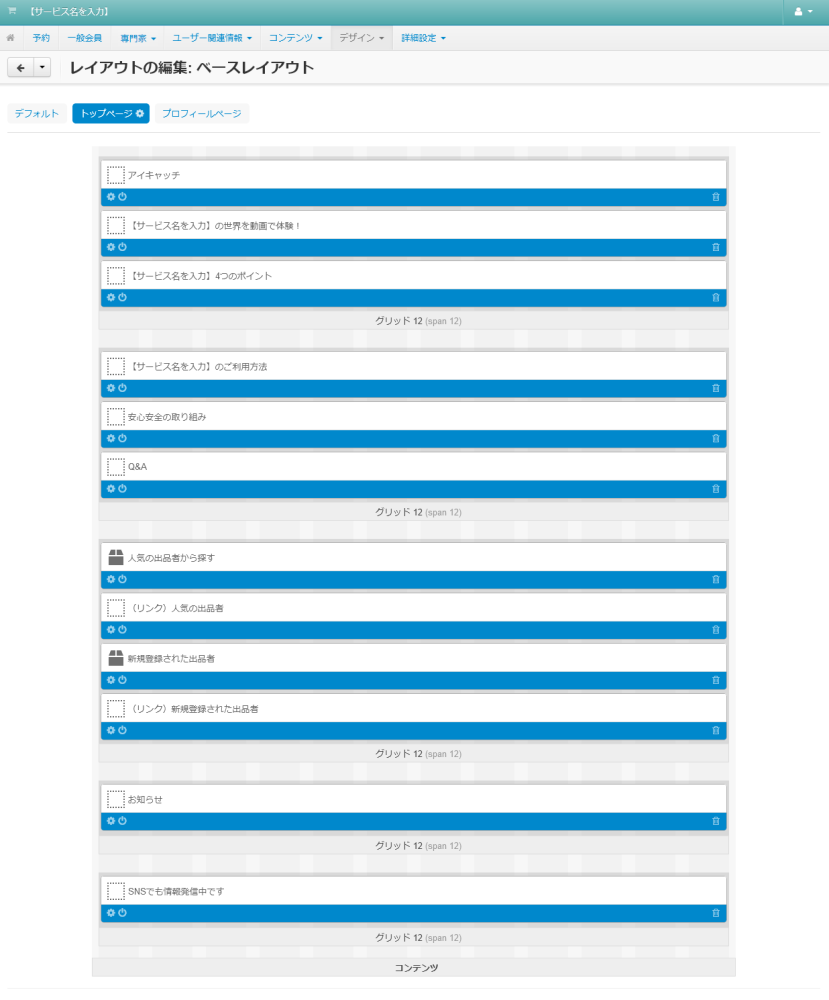
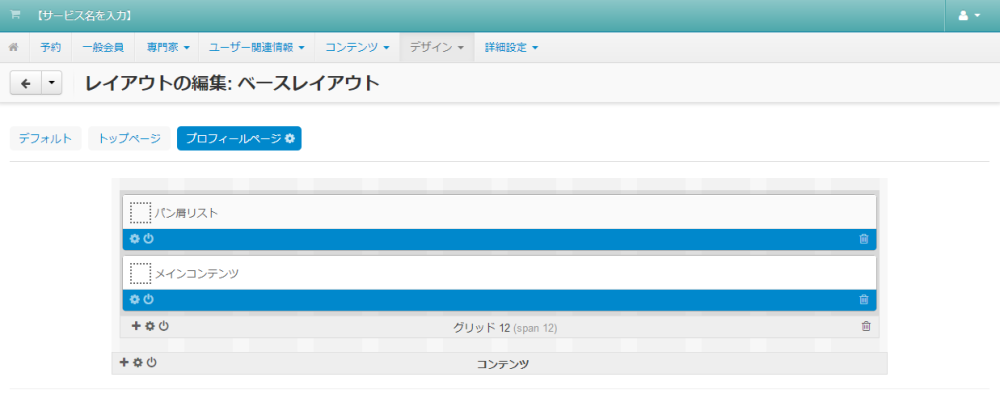
レイアウト編集ページ
ウェブサイトのレイアウト変更を行うページです。
各ページに共通して表示されるレイアウトを定義する「 デフォルト 」タブと、トップページのレイアウトを定義する「 トップページ 」 タブ、そして各専門家のプロフィールページのレイアウトを定義する「 プロフィールページ 」 タブで構成されています。
「デフォルト」タブ
各ページに共通して表示されるレイアウトを定義できます。
「デフォルト」タブでは「 ヘッダー 」「 コンテンツ 」「 フッター 」の3つの基本グリッドが表示され、これらの基本グリッドの中に子グリッドおよびブロックを配置していきます。
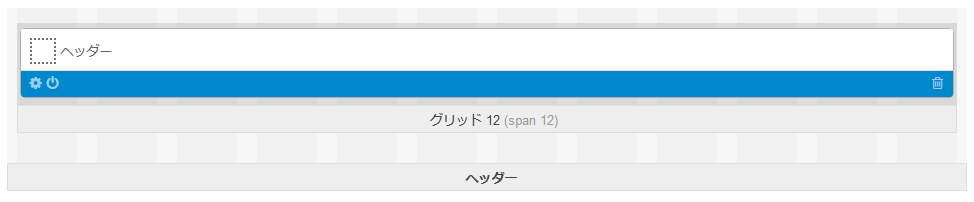
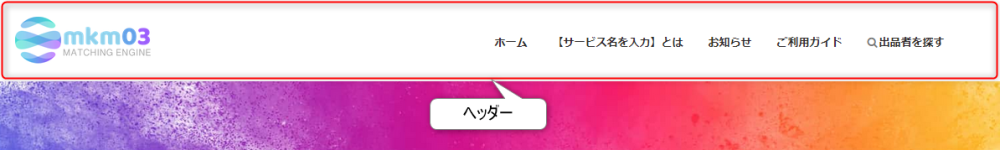
| ヘッダー |
ページの最上部に表示される基本グリッドです。
主にヘッダーブロックを配置します。
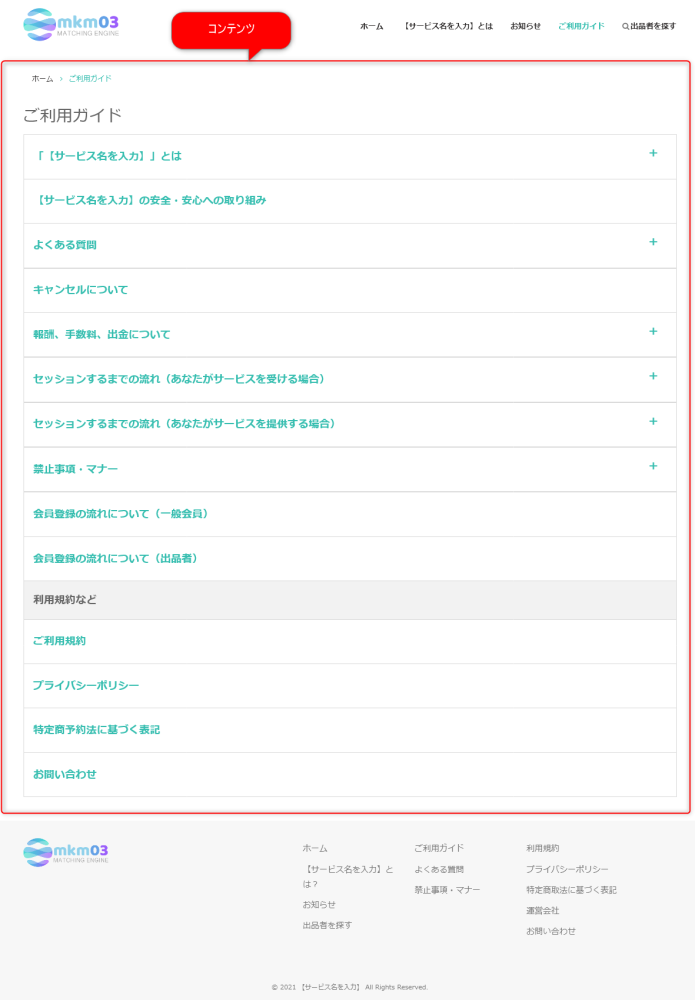
| コンテンツ |
各ページの内容を表示する基本グリッドです。
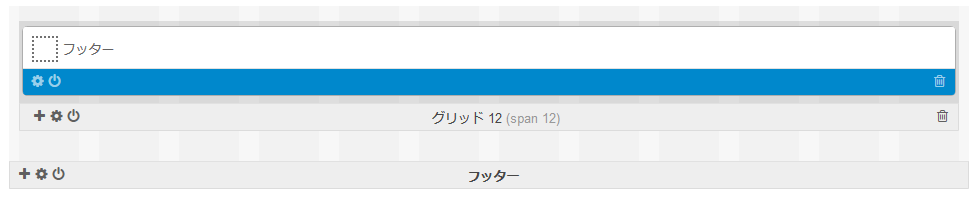
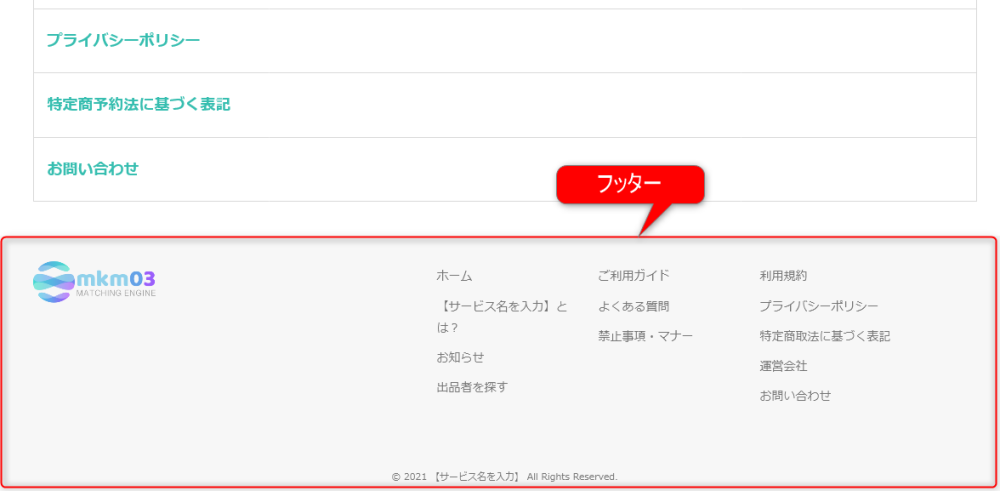
| フッター |
ページの最下部に表示される基本グリッドです。
主にフッターブロックを配置します。
「トップページ」タブ
トップページのレイアウトを定義できます。
「プロフィールページ」タブ
専門家のプロフィールページのレイアウトを定義できます。