mekumaで設定可能なブロックの一覧です。
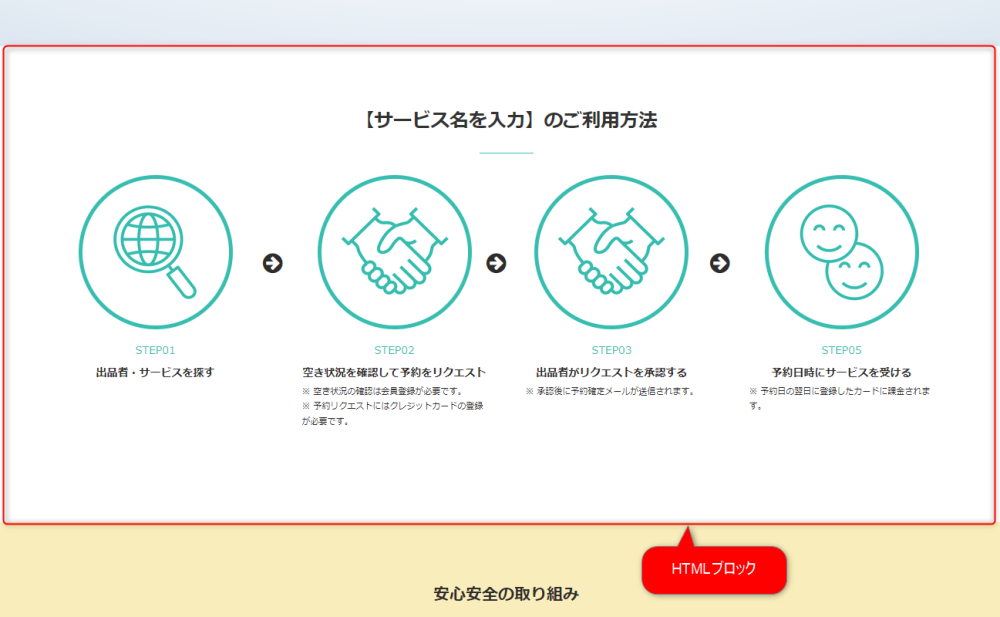
HTMLブロック
ウェブサイトの運営者が登録した任意のHTMLコンテンツを表示するブロックです。
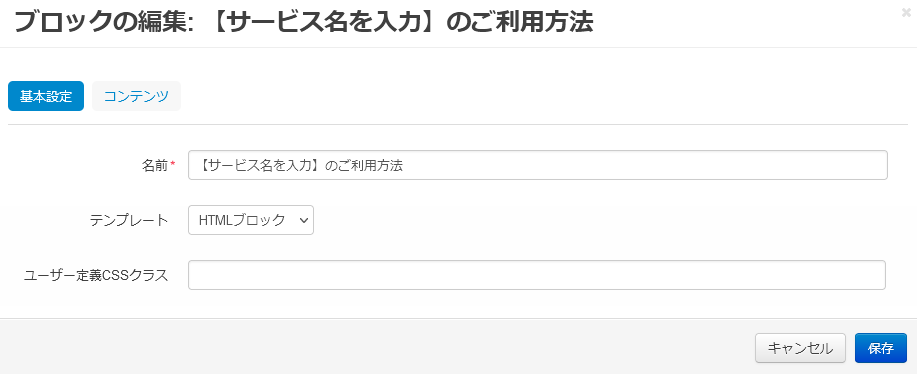
| 「基本設定」タブ |
| 名称 | 説明 |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| テンプレート | ブロックの表示に使用されるテンプレートです。(「HTMLブロック」固定) |
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |
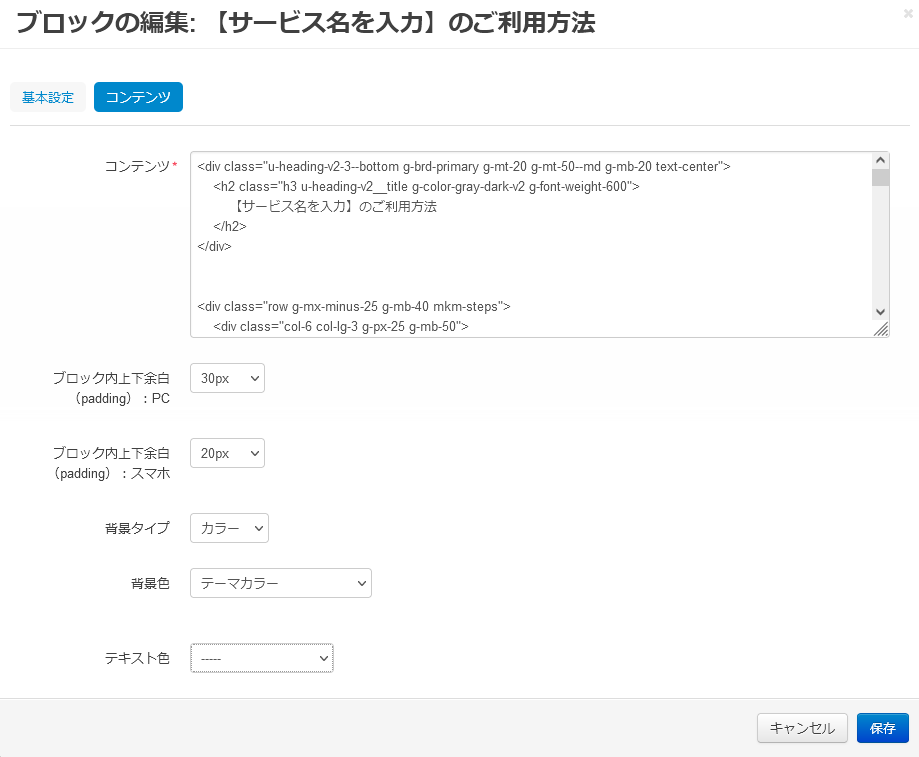
| 「コンテンツ」タブ |
| 名称 | 説明 |
|---|---|
| コンテンツ | ブロックの名称を入力します。 |
| ブロック内上下余白(padding):PC | PC経由でのアクセス時に、ブロック上下に挿入する余白(padding)の数値を指定します。 |
| ブロック内上下余白(padding):スマホ | スマホ経由でのアクセス時に、ブロック上下に挿入する余白(padding)の数値を指定します。 |
| 背景タイプ | ブロックの背景タイプ(なし / カラー / 画像)を指定します。 |
| 背景色 | ブロックの背景色を指定します。色だけでなく、塗りつぶしのタイプ(単色 / グラーデーション)も指定できます。 ※ 「背景タイプ」に「カラー」を指定した場合のみ表示 |
| PCで表示する際の背景画像 | PC経由でのアクセス時に表示するブロックの背景画像色をリストから指定します。リストには、 デザイン → バナー で登録した画像の一覧が表示されます。 ※ 「背景タイプ」に「画像」を指定した場合のみ表示 |
| スマホで表示する際の背景画像 | スマホ経由でのアクセス時に表示するブロックの背景画像色をリストから指定します。リストには、デザイン → バナー で登録した画像の一覧が表示されます。 ※ 「背景タイプ」に「画像」を指定した場合のみ表示 |
| テキスト色 | ブロック内の文字列のフォントカラーを指定します。 ※「なし」を指定した場合はmekumaの標準フォントカラーが適用されます。 |
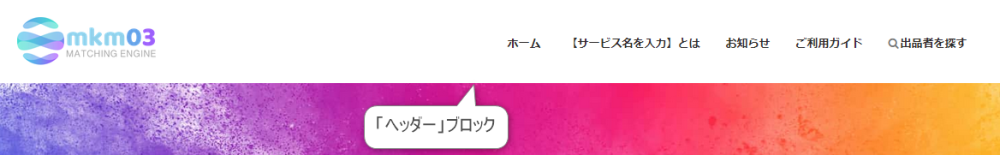
ヘッダー
ヘッダーを表示するブロックです。
| 「基本設定」タブ |
| 名称 | 説明 |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |
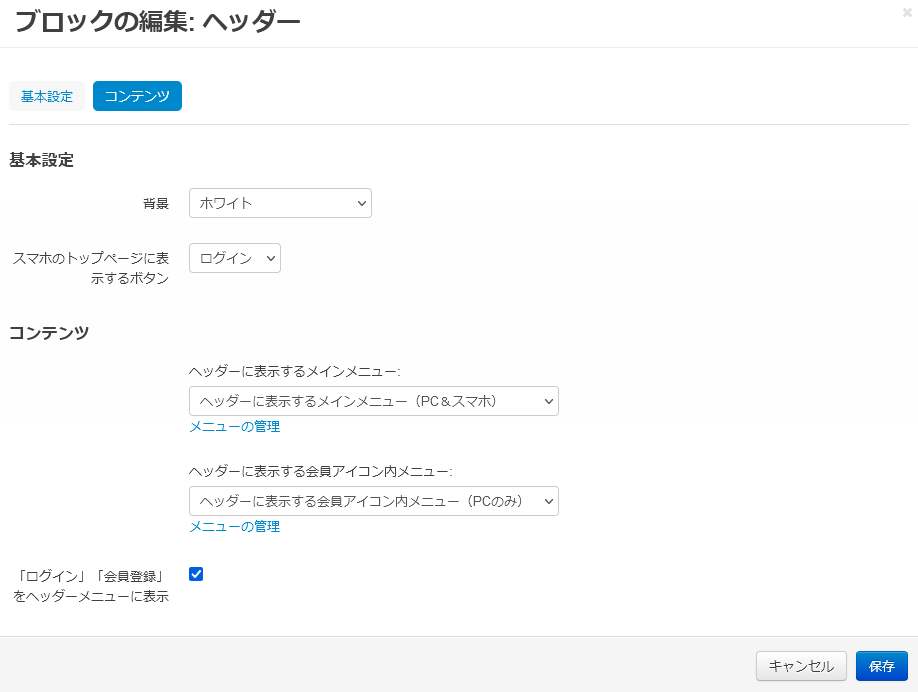
| 「コンテンツ」タブ |
| 名称 | 説明 |
|---|---|
| 背景 | ヘッダーの背景色を指定します。 ※ 背景色に「グラデーション」を指定した場合は、 デザイン → テーマエディター にて指定した
|
| スマホのヘッダーに表示するボタン | ログインしていない状態でスマホ経由でアクセスした場合に、ヘッダーに表示するボタンの種類(ログイン / 会員登録)を指定します。 |
| ヘッダーに表示するメインメニュー | ヘッダーに表示するメニューを指定します。 ※ メニューの内容は コンテンツ → メニュー にて設定できます。 |
| ヘッダーに表示する会員アイコン内メニュー | ヘッダーに表示される会員アイコンをクリックした際に表示するメニューを指定します。 ※ メニューの内容は コンテンツ → メニュー ページにて設定できます。 |
| 「ログイン」「会員登録」をヘッダーメニューに表示 | ログインしていない場合に、「ログイン」「会員登録」リンクをヘッダーに表示します。 |
フッター
フッターを表示するブロックです。
| 「基本設定」タブ |
| 名称 | 説明 |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |
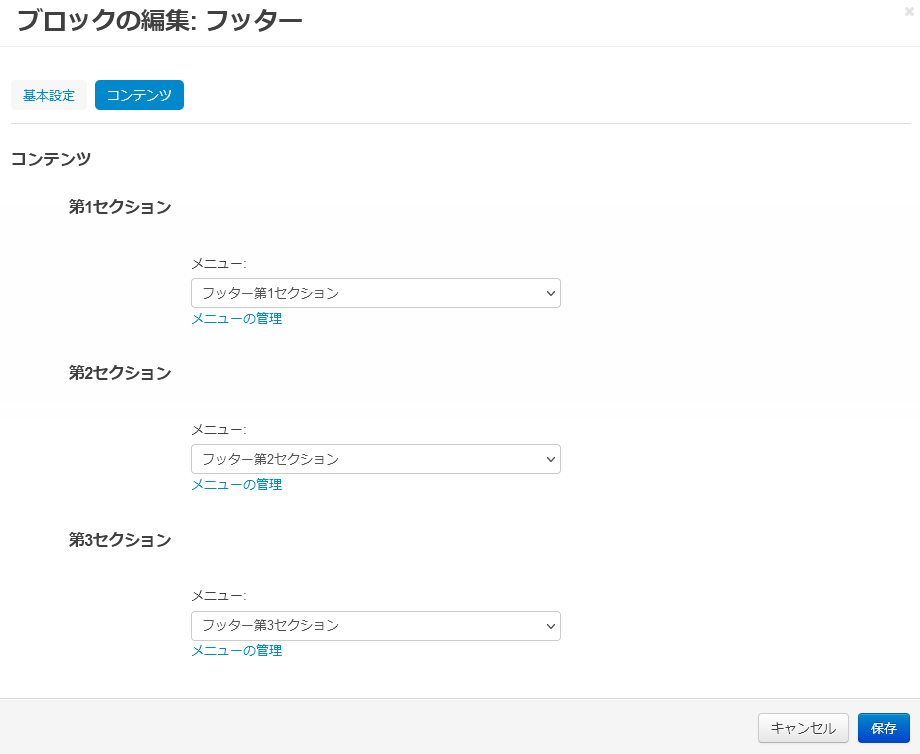
| 「コンテンツ」タブ |
| 名称 | 説明 |
|---|---|
| 第1セクション | フッターの第1セクションに表示するメニューを指定します。 ※ メニューの内容は コンテンツ → メニュー にて設定できます。 |
| 第2セクション | フッターの第2セクションに表示するメニューを指定します。 ※ メニューの内容は コンテンツ → メニュー にて設定できます。 |
| 第3セクション | フッターの第3セクションに表示するメニューを指定します。 ※ メニューの内容は コンテンツ → メニュー にて設定できます。 |
専門家
専門家の一覧を表示するブロックです。
| 「基本設定」タブ |
| 名称 | 説明 |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |
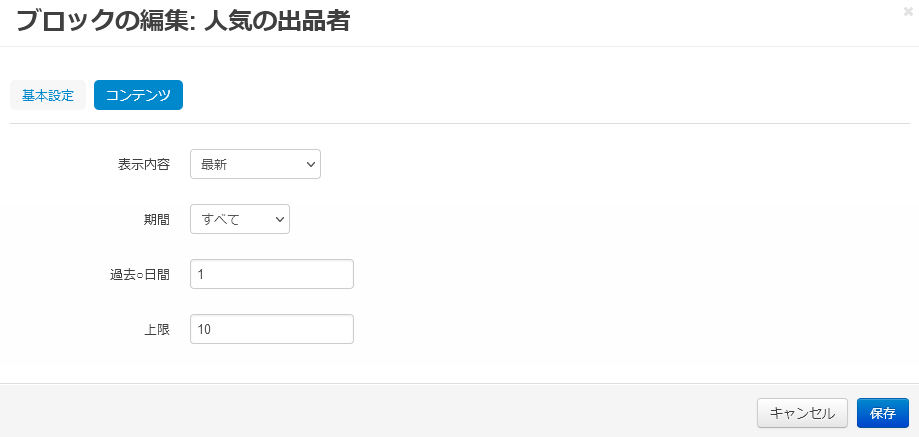
| 「コンテンツ」タブ |
| 名称 | 説明 |
|---|---|
| 表示内容 | 表示する商品の内容を指定します。
|
| 「専門家の追加」ボタン | 表示する専門家を指定するボタンです。 ※ 表示内容が「手動」の場合のみ表示されます。 |
| 期間 | 専門家が新規登録した期間を「すべて」「本日」「過去○日間」から指定します。 ※ 表示内容が「最新」の場合のみ表示されます。 |
| 過去○日間 | 上記「期間」に「過去○日間」を指定した場合に、過去何日間に新規登録した専門家を抽出するかを日数で指定します。 ※ 表示内容が「最新」の場合のみ表示されます。 |
| 上限 | ブロックに表示する専門家の上限数を指定します。 |
パン屑リスト
ナビゲーション用のパン屑リストを表示するブロックです。
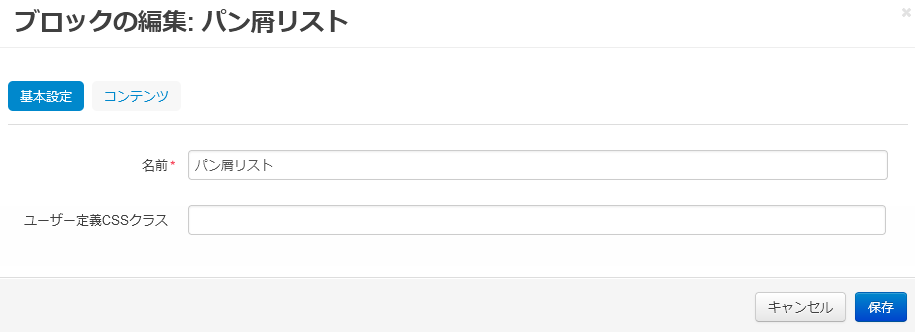
| 「基本設定」タブ |
| 名称 | 説明 |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |
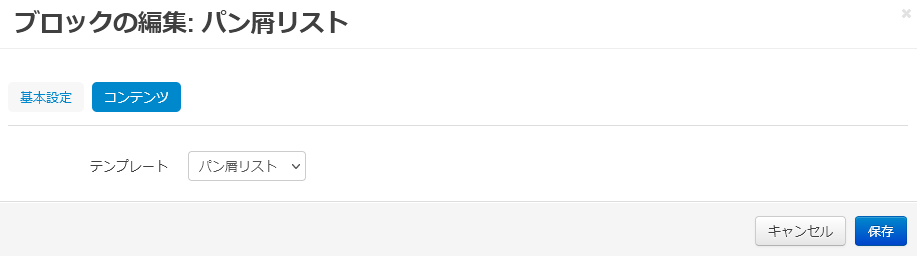
| 「コンテンツ」タブ |
| 名称 | 説明 |
|---|---|
| テンプレート | 適用するパン屑リストのテンプレートを指定します。 指定可能なテンプレートは以下の通りです。
|
お知らせ
新着のお知らせ一覧を表示するブロックです。
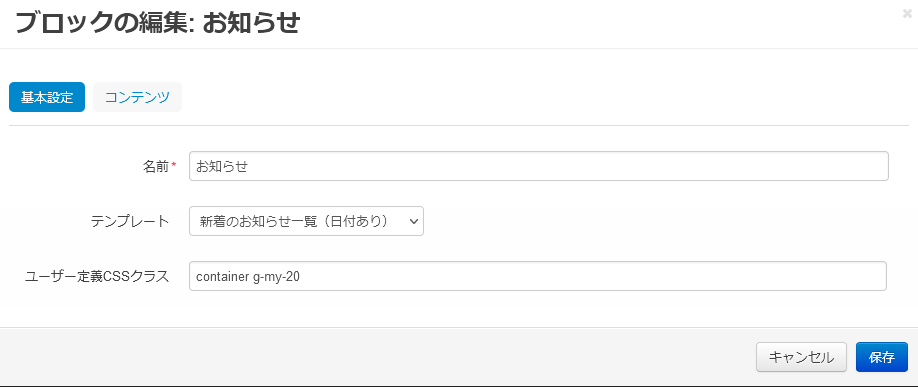
| 「基本設定」タブ |
| 名称 | 説明 |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| テンプレート | 適用するお知らせ一覧のテンプレートを指定します。 指定可能なテンプレートは以下の通りです。
|
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |
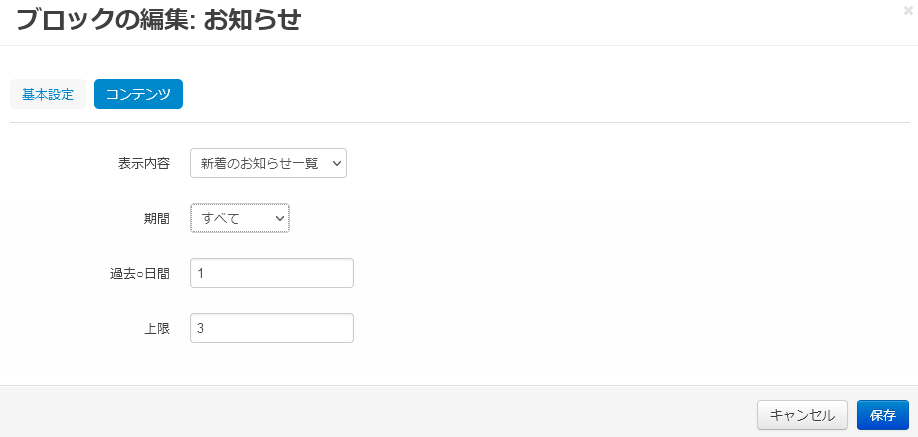
| 「コンテンツ」タブ |
| 名称 | 説明 |
|---|---|
| 表示内容 | お知らせ一覧の表示内容を指定します(「新着のお知らせ一覧」固定) |
| 期間 | 表示するお知らせの投稿日時を「すべて」「本日」「過去○日間」から指定します。 |
| 過去○日間 | 上記「期間」に「過去○日間」を指定した場合に、過去何日間に投稿されたお知らせを抽出するかを日数で指定します。 |
| 上限 | ブロックに表示するお知らせの上限数を指定します。 |
メイン
各ページのメインコンテンツを表示するブロックです。
| 「基本情報」タブ | |
|---|---|
| 名前 | ブロックの名称を入力します。 |
| ユーザー定義CSSクラス | ブロックに割り当てるCSSクラス名を入力します。 (編集時のみ。新規登録時は表示されません。) |